Update–this article is pretty much out of date now. Between using GeneratePress as a theme, and WordPress Full Site Editor, this can all be accomplished with those tools. It does offer some useful information if you want to use header widgets, though.
Have you ever had the desire to add an image, in addition to a logo, to your header? I haven’t seen a theme yet that allows for it. Yes, you can add a block above or below the header, but what if you want it in line with your logo or nav menu? You’re out of luck.

Or, what if you want the nav menu to align with the top of your logo? Most themes vertically center nav items, so no soap there, either.
Grid to the rescue. Just turn off the existing nav bar, add some header widgets, and you’re good to go. GeneratePress, my theme of choice, not only allows for header widgets, but they’re present in the HTML in such a way that manipulating the header widgets allows you to place widgets anywhere you want. Like a grid. Like CSS grid.
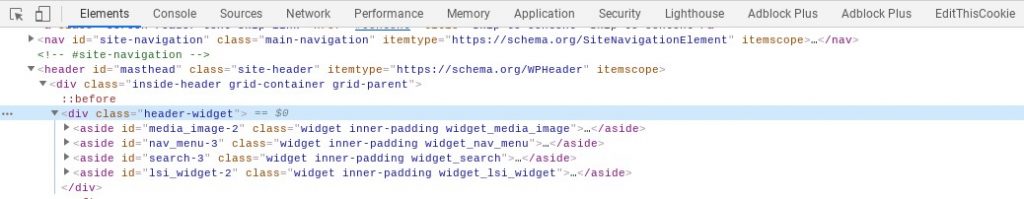
To proceed, it is important that if you’re not using GeneratePress, that your header widgets are arranged like this:

You must have a parent header widget (header-widget) for each of the header widgets, and each must be an immediate child. Otherwise, grid won’t work.
For instance, here’s a display of two header widgets that I want to arrange into a new custom header, along with the logo: the WordPress navigation widget and a social icon widget (Lightweight Social Icons). The original header is still in place, at the top.

Now for some CSS.
/*
Theme Name: Teebark GP Child
Theme URI: https://generatepress.com
Description: Default Generate Press child
Author: Tom Usborne
Author URI: https://tomusborne.com
Template: generatepress
Version: 0.1
*/
/* Turn off default main menu */
#menu-main {
display: none;
}
/* Position new header over original */
.main-navigation .navigation-logo {
position: absolute ;
left: 0;
top: 0;
}
The first code segment, which is commented out, is just the normal header for a child theme. Then, get rid of the default nav bar, and reset our position at the top of the page with position absolute.

Add some grid CSS to rearrange the widgets, some flex code to make the menu horizontal, and coloring. Notice that you can combine flex with grid.
/* Use header widgets to construct new header */
.header-widget {
display: grid;
padding: 8px 15px;
max-width: 100%;
width: 1600px;
grid-template-columns: 2fr 7fr 2fr 2fr 2fr;
grid-template-rows: 40px;
}
ul#menu-main-1 {
display: flex;
justify-content: flex-end;
}
#menu-main-1 li {
padding-left: 30px;
}
/* Navbar text color */
#menu-main-1 li a {
color: white;
}
/* Set background color for header */
.main-navigation, .inside-header, .site-header {
background-color: var(--dark-blue, DarkBlue);
}
.main-navigation .main-nav ul li a {
background-color: var(--dark-blue, DarkBlue);
color: var(--orange, orange);
}
And now, we have new custom header. Notice I decided to add the WordPress search widget, too.

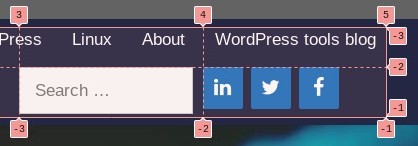
Everything is on one line, so let’s add the search and social widgets to a second row–add this code to the flex code.
grid-template-columns: 4fr 4fr 2fr 2fr;
grid-template-rows: 40px;
grid-template-areas:
"logo navbar navbar navbar"
"logo . search social";
}The names listed after grid-template-areas must correspond to each of the header widgets, so add this code to the bottom of your code so far.
/* Logo widget */
.header-widget aside:nth-child(1) {
grid-area: logo;
margin-right: 10px;
z-index: 22;
}
/* Navigation bar */
.header-widget aside:nth-child(2) {
grid-area: navbar;
padding: 0 10px 20px 0;
text-align: right;
color: white;
}
/* Search form */
.header-widget aside:nth-child(3) {
grid-area: search;
margin-right: 10px;
color: white;
}
/* Social icons widget */
.header-widget aside:nth-child(4) {
grid-area: social;
text-align: right;
margin-right: 10px;
color: white;
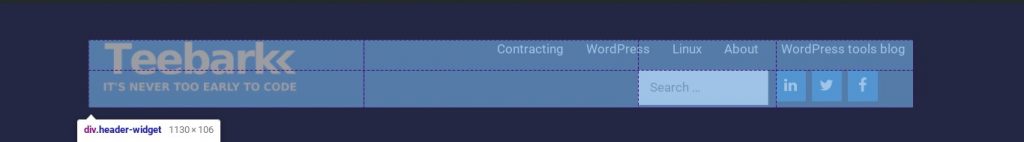
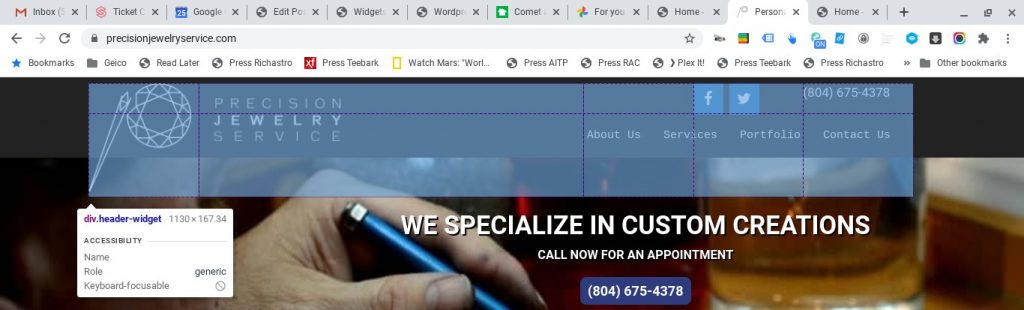
}If you go into Chrome inspection and hover over the header-widget element, you’ll see the grid pattern traced out via dotted lines.

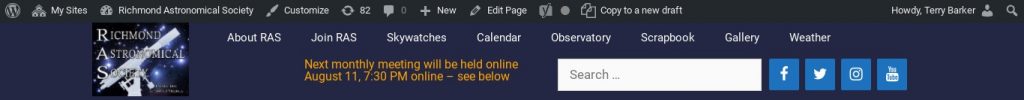
Here’s an example of another header where I added an image next to the logo, which made five widgets. The text immediately to the right of the logo is an image. I could have used a graphics app to physically add the text to the logo, but where’s the fun in that?

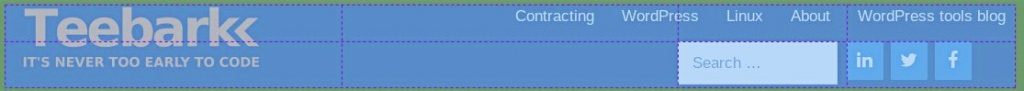
And here’s one I did with flex, before I decided grid was a better way to go. The text in gold is a text widget, and is an area the club uses for announcements.